- 0
- BJRambo
- 조회 수 1423
XE에서 사용되는 HTML 파일은 다른 홈페이지의 HTML 파일과 목적이 다릅니다.
XE에서 HTML 파일의 목적은 최종적으로 출력할 화면을 PHP파일으로 변환시키기 위해 사용되는 파일입니다.
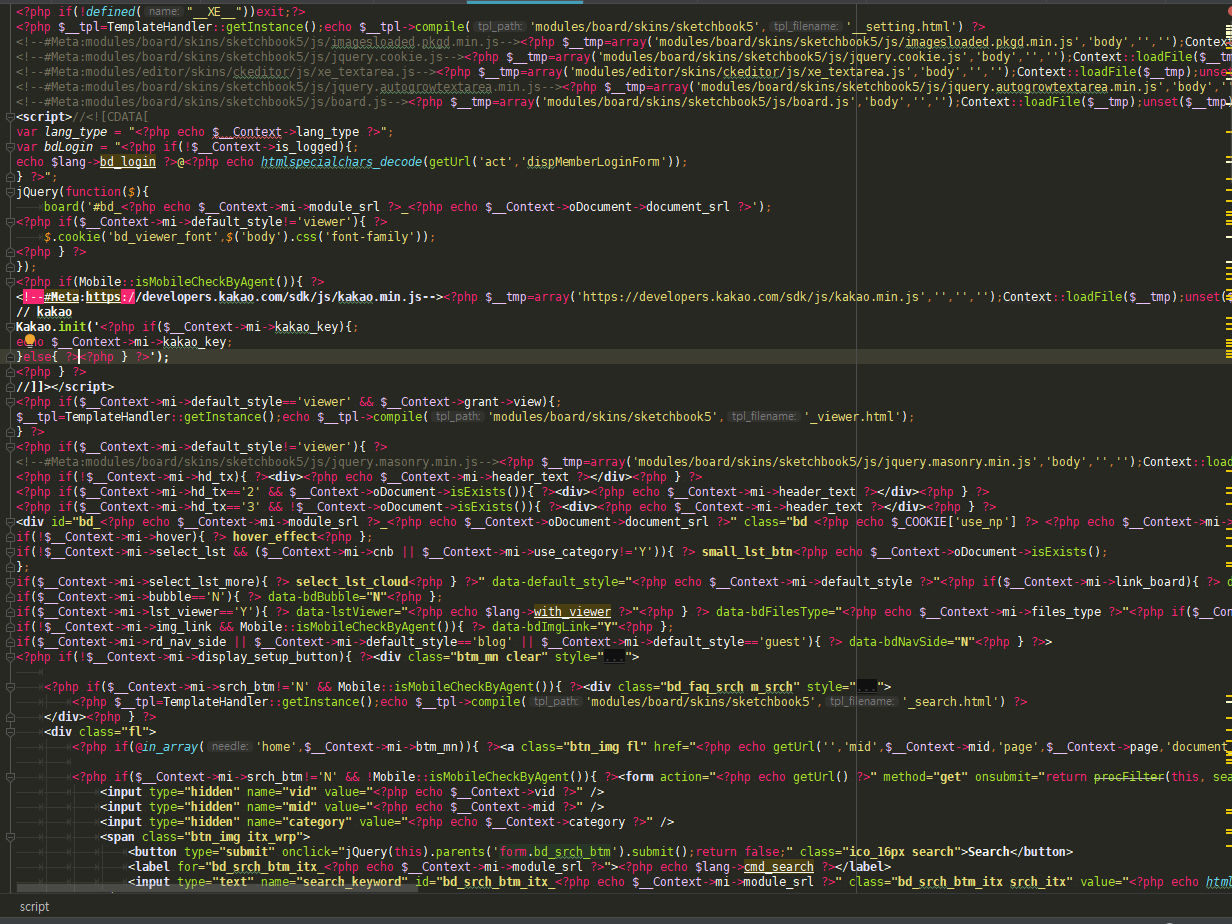
변환된 PHP파일은 이렇게 되어있습니다.

해당 파일은 스케치북 스킨의 list.html 파일을 XE에서 PHP파일화 시킨 모습입니다.
따라서 XE에서만 HTML 파일에 사용하는 문법들이 있습니다.
1. 주석형
<!--@if($document_list)-->
<!--@foreach($document_list as $no => $val)-->
2. HTML속 cond형
<h1 cond="$document_list">인증맴버 리스트</h1>
<h1 class="name"|cond="$document_list">인증맴버 리스트</h1>
이와 같이 cond 속성을 넣고 해당 속성안에 들어가는 내용은 주석형 if문에서 갈호()안의 내용을 적게 됩니다.
cond형 템플릿 코딩 문법은 주석형 다음으로 나온 신 템플릿 문법으로 XE개발팀에서 제작이후 사용을 권장하기도 했다고 합니다.
하지만 이 cond템플릿의 문제점이 있습니다.
다음내용을 기준으로 한번 살펴봅시다. 두가지를 올려드리겠습니다.
1.
<!--@if($document_list)--> <table class="x_table x_table-striped x_table-hover" style="margin-top:20px;"> <thead> <tr> <th scope="col">번호</th> <th scope="col">제목</th> <th scope="col">닉네임</th> </tr> </thead> <tbody> <!--@foreach($document_list as $no => $val)--> <tr> <td>{$no}</td> <td>{$val->title}</td> <td>{$val->nick_name}</td> </tr> <!--@end--> </tbody> </table> <!--@end-->
2.
<table class="x_table x_table-striped x_table-hover" style="margin-top:20px;" cond="$document_list"> <thead> <tr> <th scope="col">번호</th> <th scope="col">제목</th> <th scope="col">닉네임</th> </tr> </thead> <tbody> <tr loop="$document_list=>$no,$val"> <td>{$no}</td> <td>{$val->title}</td> <td>{$val->nick_name}</td> </tr> </tbody> </table>
이렇게 두가지를 살펴봅시다.
1과 2는 똑같은 동작을 최종적으로 출력하지만 코드를 주석형으로 짰느냐, XE신문법 으로 코드를 짠건지의 차이가 있습니다.
두개중에서 어떤것이 더 안정적으로 작동할까요?
https://xetown.com/questions/1208114
힌트는 여기 있습니다.
XE최신문법에는 문제가 있습니다.
앞서 처음 설명 드린 것 처럼 XE템플릿 HTML파일을 인식해서 이를 PHP파일으로 변환하여 최종적으로 우리가 바라보는 화면을 만들어준다고 설명드렸습니다.
이 화면에 필요한 PHP파일을 생성하는 과정에서 2번을 예로 들면 cond가 들어간 <table 첫줄부터 마지막 테이블이 닫히는 </table>코드까지 모든 내용을 메모리에 저장해서 최종적으로 PHP형태로 변경해줍니다. 왜냐하면 if문 시작하는 부분이 table 코드가 시작되는 1번째줄 앞에 들어가야하고 테이블이 끝나는 시점 </table> 뒤로 } 중갈호로 if문의 끝을 지정해줘야 하기 때문입니다. 즉, 사용자 입장에서는 짧게 코딩하여 사용함으로써 접근성은 높아지지만 메모리효율이 비효율적이고, 위와 같이 남용할경우 템플릿 에러가 발생됩니다.
기존에서도 XE1에서만 문제가 있어서 제가 한번 살펴본적 있엇는데, 대부분 cond속성을 이용하신 부분이 많았습니다.
그러면 어떻게 해야할까요?
바로 기존에 사용하던 주석형 if, foreach문을 사용하면 됩니다. (주석형으로 사용하면 for whlie 문도 사용가능합니다.)
주석형은 1번의 코드에서 설명을 드리면 <!--@if(~~)--> 라고 선언댄 한줄만 메모리에 저장해서 이를 <?php if(~~) { ?> 형태로 변경해줍니다. 즉, 한줄만 처리하기 때문에 메모리 효율면에서 cond최신문법 보다 훨신 깔끔하고 반복문 사용시에도 문법이 달라지는 것이 없습니다.
ex)
PHP : foreach($document_list as $key => $val) {
HTML 주석 : <!--@foreach($document_list as $key => $val)-->
HTML Loop : <a loop="$document_list=>$key,$val"></a>
PHP와 HTML 주석형을 보면 foreach 갈호안에 문법이 서로 동일합니다.
반면 신문법을 사용하는 HTML Loop 항목을 살펴보면 loop= 안의 속성이 일반 PHP와 동일하지 않죠.(이 속성에 PHP와 동일한 내용을 입력하여 사용시 PHP문법 에러로 백지화면이 뜨게됩니다.)
그리고 마지막 닫히는 부분도 명확하게 선언해줌으로써 <!--@end--> 위치만 잘 잡아서 입력해준다면 이를 } 중갈호 닫는것으로 알아서 잘 변환해주기도 하죠.
즉, 신문법보다 주석형으로 사용하시는 것이 더 낫습니다.
다만 다음과 같은 상황에서는 신문법이 더 낫습니다.
<a class="name"|cond="$document_srl">{$document_srl}</a>
<a <!--@if($document_srl)-->class="name"<!--@end-->>{$document_srl}</a>
키보드의 숫자옆 혹은 엔터바로위에 원화표시 (\) 버튼을 쉬프트를 누른체 입력하게되면 ( | )이런 세로로 1자모양의 문자가 입력됩니다. (정확한 명칭은 모르겠습니다) 따라서 class 속성을 $document_srl 가 존재할 경우에 class속성을 a태그에 추가하고 싶을 경우 주석형 if문을 사용시 HTML 태그 안에 주석이 들어가다보니 에디터에서 인식도 불안정해지고 관리도 까다로워집니다. (이는 한줄안에 if else 가 막 들어가다보니 무엇을 처리하기가 애매해지죠.)
이럴때 특정 클래스에 원하는 문구를 사용할 수 있도록 |cond를 원하는 속성이 끝나는 쌍따옴표(")뒤에 바로 붙여서 속성을 주게되면 문법상 읽기도 깔끔해지고 좋은 방법이 됩니다.
그래서 정리해드리겠습니다.
1. 특별한 문제가 없는한 XE신문법을 쓰지 말자. (if문에 cond, 반복문에 loop문법)
2. 태그안의 속성값을 특정 상황에만 사용하고 싶을 경우에만 cond문법을 사용하기.
이 두가지만 지켜주면 훨신 더 좋은 템플릿 스킨 코드가 나올 것 같습니다!
부족한글 읽어주셔서 감사합니다!




